Vision - Schedule Management

Component Palette Icon:
Description
Making changes to users from a client with this component requires that the User Management permissions has been enabled for the project.
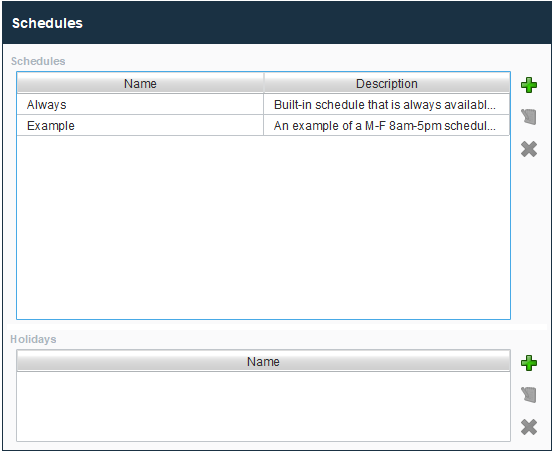
This component allows for management of schedules. Schedules can be defined by specifying which days of the week and which times of day they are active on. The times of day are defined using a string of time ranges, where the times are specified in 24-hr format with dashes between the beginning and the end. Multiple ranges can be specified by separating them with commas. Examples:
| 8:00-17:00 | Valid from 8am to 5pm |
| 6:00-12:00, 12:45-14:00 | Valid from 6am to noon, and then again from 12:45pm to 2pm |
| 0:00-24:00 | Always valid. |
Schedules that alternate weekly or daily can be specified by using the repetition settings. All repeating schedules need a starting day. For example, you could have a schedule that repeats on a weekly basis, with 1-week on and 1-week off. This schedule would be active for seven days starting on the starting day, and then inactive for the next seven days, then active for seven days, and so on. Note that the days of the week and time settings are evaluated in addition to the repetition settings. This means that both settings must be true for the schedule to be active. Also note that if you set "Repeat / Alternate" to a setting other than "Off" and you do not specify a starting day, the schedule will never be active. See Color Selector.
Properties
| Name | Description | Property Type | Scripting | Category |
|---|---|---|---|---|
| Border | The border surrounding this component. Options are No border, Etched (Lowered), Etched (Raised), Bevel (Lowered), Bevel (Raised), Bevel (Double), and Field Border. Note: The border is unaffected by rotation. Changed in 8.1.21 As of 8.1.21, the "Button Border" and "Other Border" options are removed. | Border | .border | Common |
| Enabled | If disabled, a component cannot be used. | boolean | .componentEnabled | Common |
| Name | The name of this component. | String | .name | Common |
| Quality | The data quality code for any Tag bindings on this component. | QualityCode | .quality | Data |
| Schedule Available Color | Changes the color of the available times in the schedule. Can be chosen from color wheel, chosen from color palette, or entered as RGB or HSLvalue. See Color Selector. | Color | .schedulePreviewAvailableColor | Appearance |
| Schedule Available Text Color | Changes the text color of events on the schedule preview. See Color Selector. | Color | .eventForeground | Appearance |
| Styles | Contains the component's styles. | Dataset | .styles | Appearance |
| Table Color | Changes the background color of the tables, User Roles and Role Member lists. See Color Selector. Note: When a row is selected it will revert to highlighted. | Color | .tableBackground | Appearance |
| Table Header Color | Changes the background color of the table headers. See Color Selector. | Color | .tableHeaderBackground | Appearance |
| Table Header Text Color | Changes the text color of the table headers. See Color Selector. | Color | .tableHeaderTextColor | Appearance |
| Table Text Color | Changes the text color of the tables. Note: When a row is selected, it will revert to black. See Color Selector. | Color | .tableForeground | Appearance |
| Touchscreen Mode | Controls when this input component responds if touchscreen mode is enabled. | int | .touchscreenMode | Behavior |
| Visible | If disabled, the component will be hidden. | boolean | .visible | Common |
| Window Color | Changes the window background color. See Color Selector. | Color | .windowBackground | Appearance |
| Window Header Color | Changes the window header background color. See Color Selector. | Color | .windowHeaderBackground | Appearance |
| Window Header Save Button Background Color | Changes the window header save button background color. See Color Selector. | Color | .windowHeaderSaveButtonBackground | Appearance |
| Window Header Save Button Text Color | Changes the window header save button text color. See Color Selector. | Color | .windowHeaderSaveButtonForeground | Appearance |
| Window Header Text Color | Changes the window header text color. See Color Selector. | Color | .windowHeaderForeground | Appearance |
| Window Text Color | Changes the text color of the window. See Color Selector. | Color | .windowForeground | Appearance |
Scripting
See the Vision - Schedule Management Scripting Functions page for the full list of scripting functions available for this component.
Event Handlers
Event handlers allow you to run a script based off specific triggers. See the full list of available event handlers on the Component Events page.
Customizers
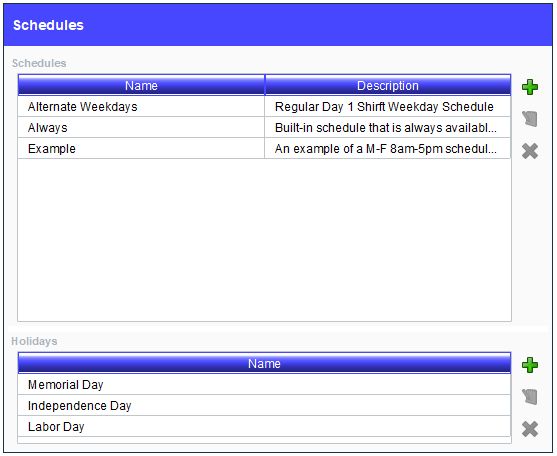
Example

| Property Name | Value |
|---|---|
| Name | Schedules |
| Enabled | True |
| Visible | True |
| Touchscreen Mode | Single-Click |
| Table Header Color | 71,71,255 |
| Table Header Text Color | 255,255,255 |
| Window Header Color | 71,71,255 |