Vision - Gantt Chart
Component Palette Icon:
Description
A Gantt chart is used for task scheduling. It shows a list of named tasks, each of which have a start date, an end date, and a percentage complete. This allows an easy way to visualize tasks, workflows, and scheduling.
The Gantt chart is configured by populating its Data property. Each row of the dataset represents a task. There should be four columns: the task label, the start date, the end date, and the percentage (0-100) complete.
You can bring up a context menu for this component when right-clicking on it either in the Designer's Preview Mode or in a Vision Client. See the Charting - Right Click Menu page for more details.
Properties
| Name | Description | Property Type | Scripting | Category |
|---|---|---|---|---|
| Axis Font | The font for axis labels. | Font | .axisLabelFont | Appearance |
| Border | The border surrounding this component. Options are No border, Etched (Lowered), Etched (Raised), Bevel (Lowered), Bevel (Raised), Bevel (Double), and Field Border. Note: The border is unaffected by rotation. Changed in 8.1.21 As of 8.1.21, the "Button Border" and "Other Border" options are removed. | Border | .border | Common |
| Chart Title | An optional title that will appear at the top of the chart. | String | .title | Appearance |
| Complete Color | The color to draw the amount completed in. Can be chosen from color wheel, chosen from color palette, or entered as RGB or HSL value. See Color Selector. | Color | .completeColor | Appearance |
| Cursor | The mouse cursor to use when hovering over this component. Options are: Default, Crosshair, Text, Wait, Hand, Move, SW Resize, or SE Resize. | int | .cursorCode | Common |
| Data | The data driving the chart. | Dataset | .data | Data |
| Date Axis Title | A date label to display on the axis title. | String | .dateAxisTitle | Appearance |
| Incomplete Color | The color to draw the amount remaining to do in. See Color Selector. | Color | .incompleteColor | Appearance |
| Mouseover Text | The text that is displayed in the tooltip which pops up on mouseover of this component. | String | .toolTipText | Common |
| Name | The name of this component. | String | .name | Common |
| Plot Background | The background color for the plot. See Color Selector. | Color | .plotBackground | Appearance |
| Quality | The data quality code for any Tag bindings on this component. | QualityCode | .quality | Data |
| Task Axis Title | A task label to display on the Axis Title. | String | .taskAxisTitle | Appearance |
| Task Color | The main color to draw tasks. See Color Selector. | Color | .taskColor | Appearance |
| Tick Font | The font for tick labels. | Font | .axisTickLabelFont | Appearance |
| Title Font | The font for the optional chart title. | Font | .titleFont | Appearance |
| Tooltips? | Show tooltips on tasks? | boolean | .tooltips | Behavior |
| Visible | If disabled, the component will be hidden. | boolean | .visible | Common |
Scripting
See the Vision - Gantt Chart Scripting Functions page for the full list of scripting functions available for this component.
Event Handlers
Event handlers allow you to run a script based off specific triggers. See the full list of available event handlers on the Component Events page
Customizers
Examples
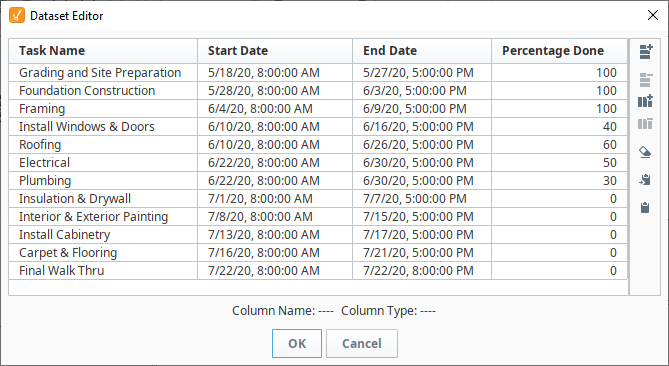
This example shows the tasks associated with a construction project on a new house. It is configured by populating the Data Property. Each row of the dataset includes the start date, end date and a percentage complete for each task. It is a good tool for task scheduling and a easy way to visualize tasks, workflow and scheduling.

Gantt Chart - Dataset Editor

"#NAMES"
"Task Name","Start Date","End Date","Percentage Done"
"#TYPES"
"str","date","date","I"
"#ROWS","12"
"Grading and Site Preparation","2020-05-18 08:00:00.000","2020-05-27 17:00:00.000","100"
"Foundation Construction","2020-05-28 08:00:00.000","2020-06-03 17:00:00.000","100"
"Framing","2020-06-04 08:00:00.000","2020-06-09 17:00:00.000","100"
"Install Windows & Doors","2020-06-10 08:00:00.000","2020-06-16 17:00:00.000","40"
"Roofing","2020-06-10 08:00:00.000","2020-06-26 17:00:00.000","60"
"Electrical","2020-06-22 08:00:00.000","2020-06-30 17:00:00.000","50"
"Plumbing","2020-06-22 08:00:00.000","2020-06-30 17:00:00.000","30"
"Insulation & Drywall","2020-07-01 08:00:00.000","2020-07-07 17:00:00.000","0"
"Interior & Exterior Painting","2020-07-08 08:00:00.000","2020-07-15 17:00:00.000","0"
"Install Cabinetry ","2020-07-13 08:00:00.000","2020-07-17 17:00:00.000","0"
"Carpet & Flooring","2020-07-16 08:00:00.000","2020-07-21 17:00:00.000","0"
"Final Walk Thru","2020-07-22 08:00:00.000","2020-07-22 20:00:00.000","0"